David DeSandro
Designer, developer running Metafizzy
Alexandria, VA
Masonry
Cascading grid layout library
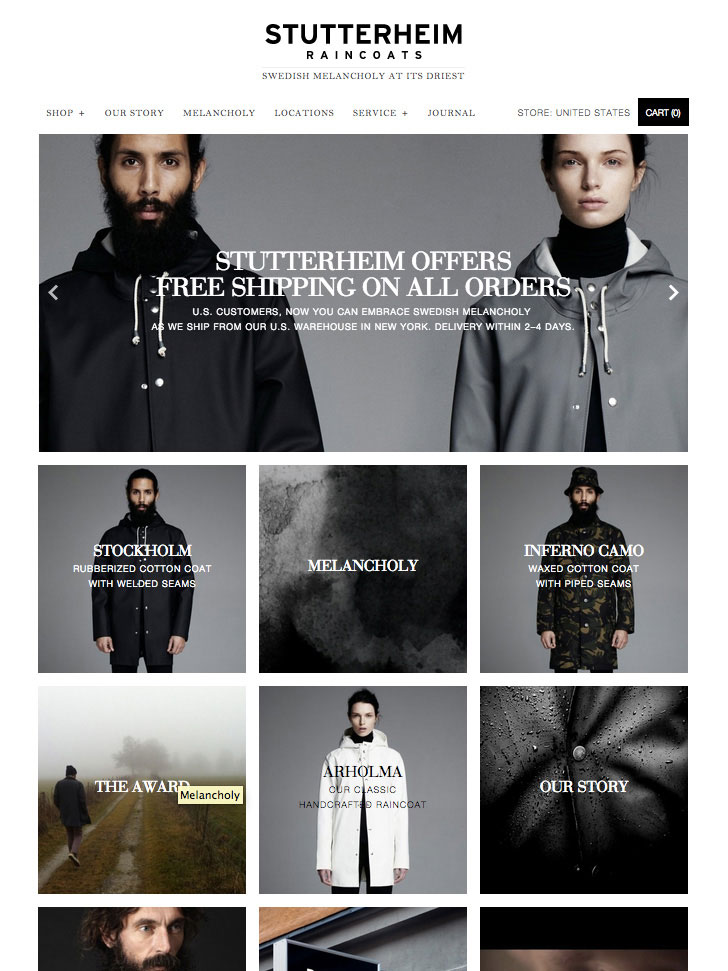
Masonry in use

Beyonce’s Tumblr uses Masonry
Isotope
Filter & sort magical layouts
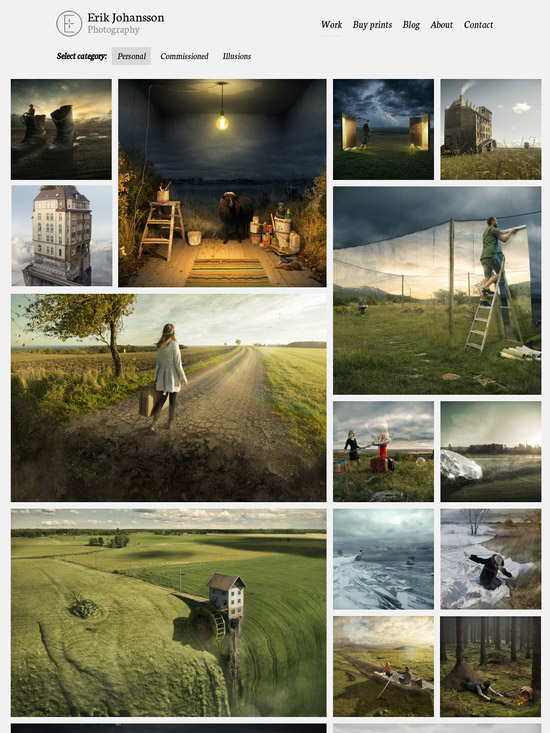
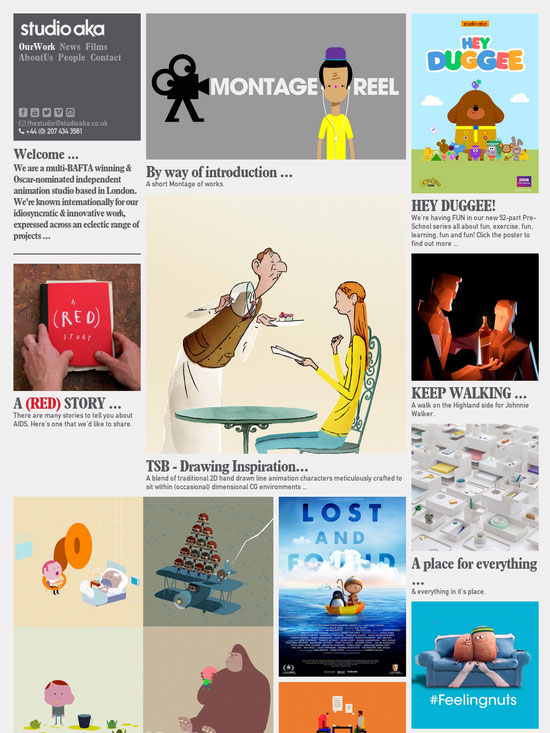
Isotope in use
Flickity
Touch, responsive, flickable galleries
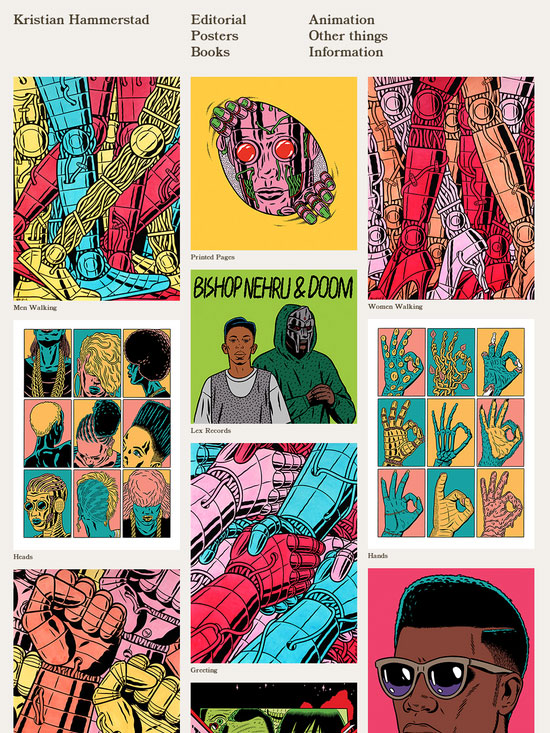
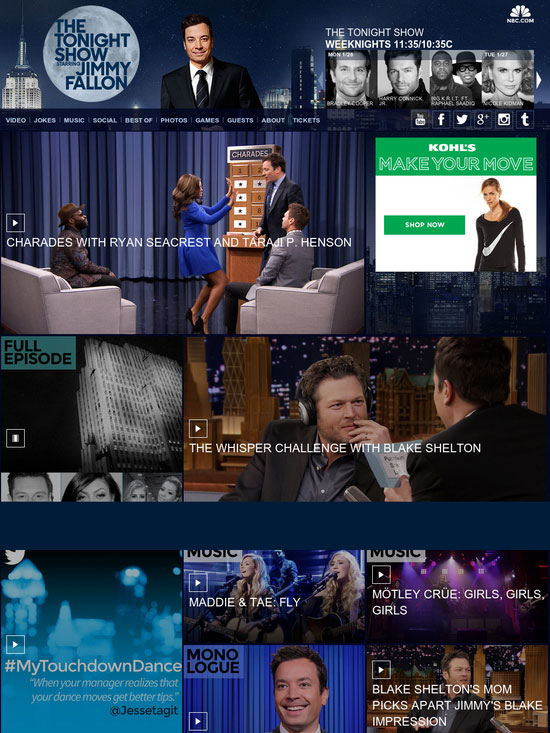
Flickity in use
Packery
Gap-less, draggable layout library
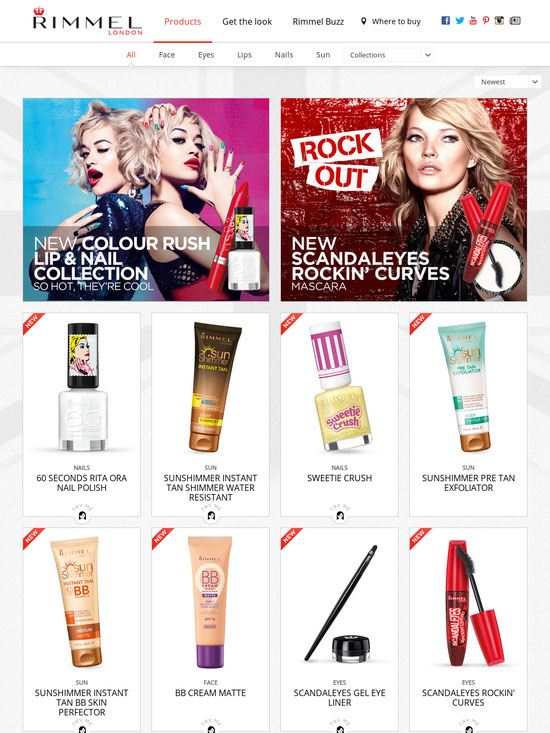
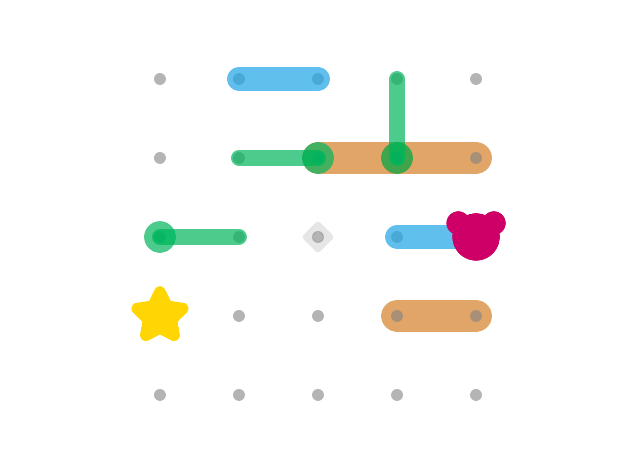
Packery in use
Other projects
-
Make that shiz draggable
-
JavaScript is all like “You images done yet or what?”
-
Make your own bonkers Mega Man level music
Logos
License Chest
Logo Pizza vol. 2
Various
Six Trillion. The number of miles in a light year. 12 leaves for each 0 in a trillion
Logo Pizza vol. 1
Metafizzy
Various

Shepherd

RGB Schemes, a VR gaming start-up. Logo can be rendered as 3D object for VR.

Roast ambigram
Bower

Flight framework wordmark

Flight F-wing

Macaw Swift. The muse may or may not be Taylor Swift.

Summingbird. ∑ is the symbol for sum. Spot it?
Refactor
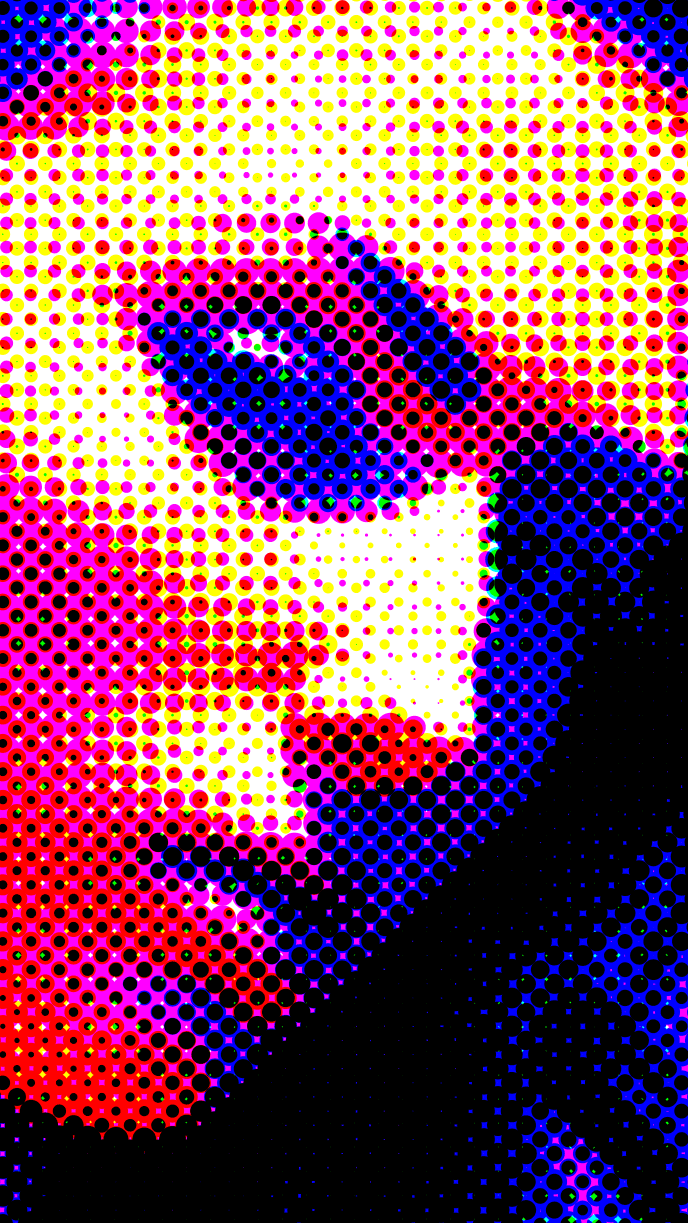
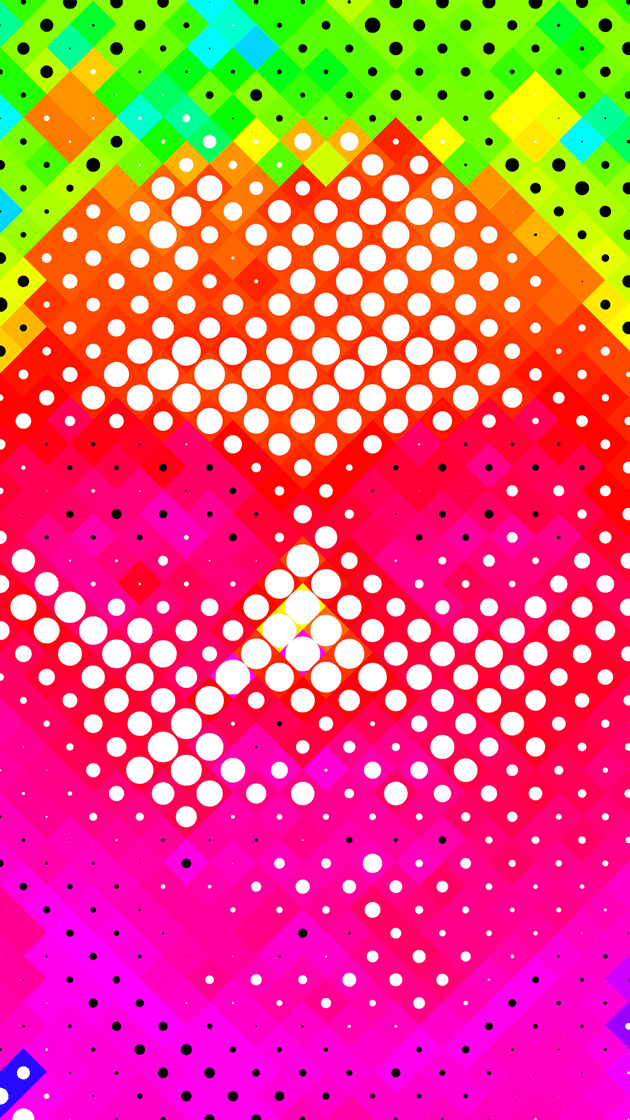
Halftone & pixel portraits

Photo by Nelson Davis, AIP Corporation. Made for Electric Objects. Licensed CC-BY-SA. 2015.

Photo by Marc Wathieu. Made for Electric Objects. Licensed CC-BY-NC-SA. 2014.

Photo by Shari Alisha. Licensed CC-BY-NC-SA. 2015.
These portraits are an ongoing project I've been working on for years. It’s inspired by (or a derivative of) Chuck Close.
I’m fascinated by how you can simplify an image and still make sense of it. Faces work best as our brains have special programming for facial recognition. Taking an image of someone, you can reduce it to a handful of shapes and colors and still recognize the person.
When you look up close, it’s a bunch of meaningless circles and squares. When you step back and view it all, you can’t help but see the person. Not just see them, but also notice details and imperfections. All from simplistic pieces. What’s really there?
The universe is like this at both ends of its scale. The space inside an atom is mostly nothing. The space in between stars is mostly nothing. But when you view these elementary pieces together, you see something interesting.
Photo by Charles Kerr. Made with Breathing halftone. 2014.
Photo by luke chan. Made with Breathing halftone. Licensed CC-BY-NC-SA. 2014.

Photo by Troy Holden. Made with Close Pixelate. 2010.

Photo by Troy Holden. Made with Close Pixelate. 2010.

Photo by Hamed Saber. Made with Close Pixelate. 2010.

Self portrait. 2015.
CodePen
Drag, resize, collapse editor panels
nclud.com v3
Front-end development




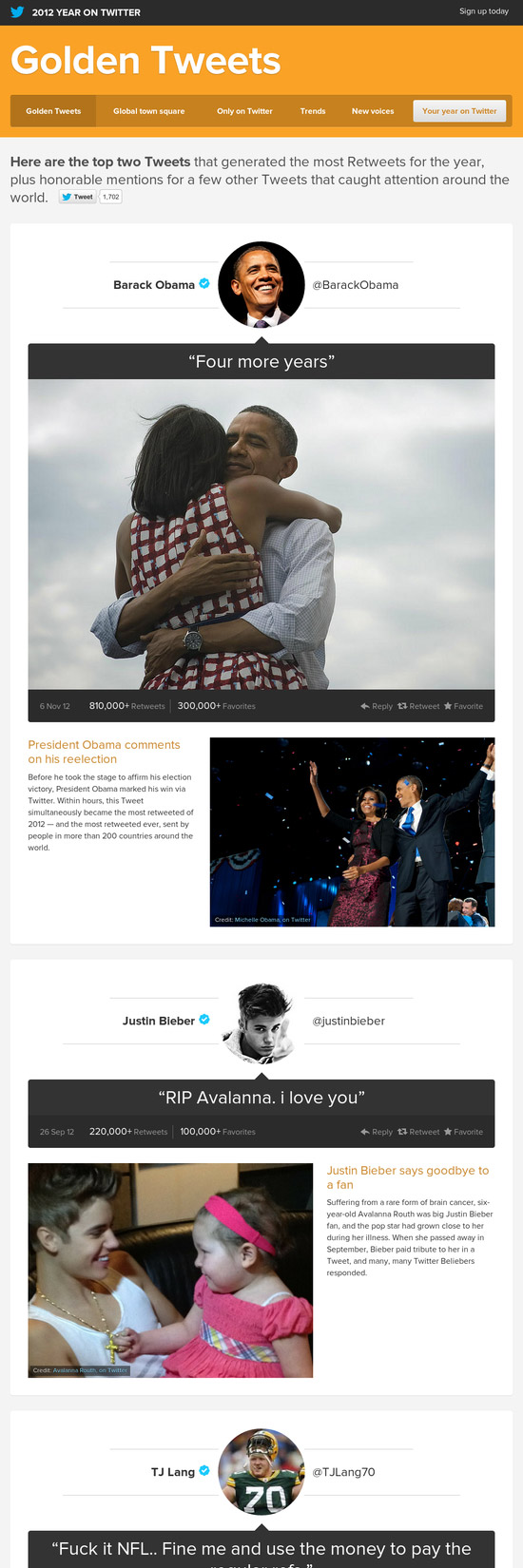
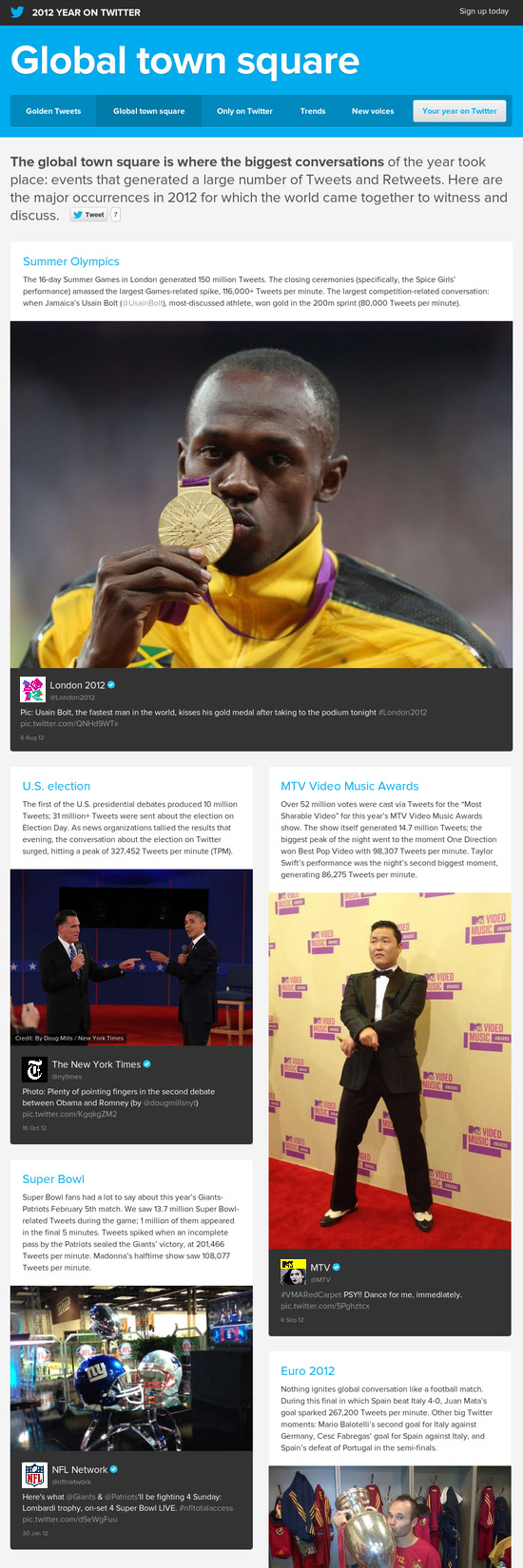
2012 Year on Twitter
Front-end development
Speaking
-
How to interpret hex codes into visible colors, just like I do because I’m colorblind.
dotCSS, Paris, November 2018
-
Learn basic physics for UI
Slides. Demos on Codepen. Demos on GitHub
Develop Denver, August 2015
-
Code Genius, Brooklyn, April 2015
-
Getting started with front-end package management
Converge Richmond VA, October 2013
-
The cost of open-source development and why I started Metafizzy
ValioCon, San Diego, June 2012; Fronteers, Amsterdam, October 2012
-
Future Insights Live, Las Vegas, April 2012
-
Washington DC, May 2012
-
Mobile Safari: Bring your machete
Tips and tricks for iPhone front-end development
Front-Trends, Warsaw, April 2012
-
How to use animation to delight users
AOL, Dulles VA, July 2011
Blogs
-
Company blog — running a small business & front-end development
-
Front-end development minutia
-
I don't know how to put this in words but this is me trying
-
Run cycle gifs
Writing
-
2017
-
CSS-Tricks: Staggering animations
2016
-
CSS-Tricks: Creating responsive, touch-friendly carousels with Flickity
2015
-
Web Animation using JavaScript: Foreword
2015
-
Written for 24 Ways. 2010.
-
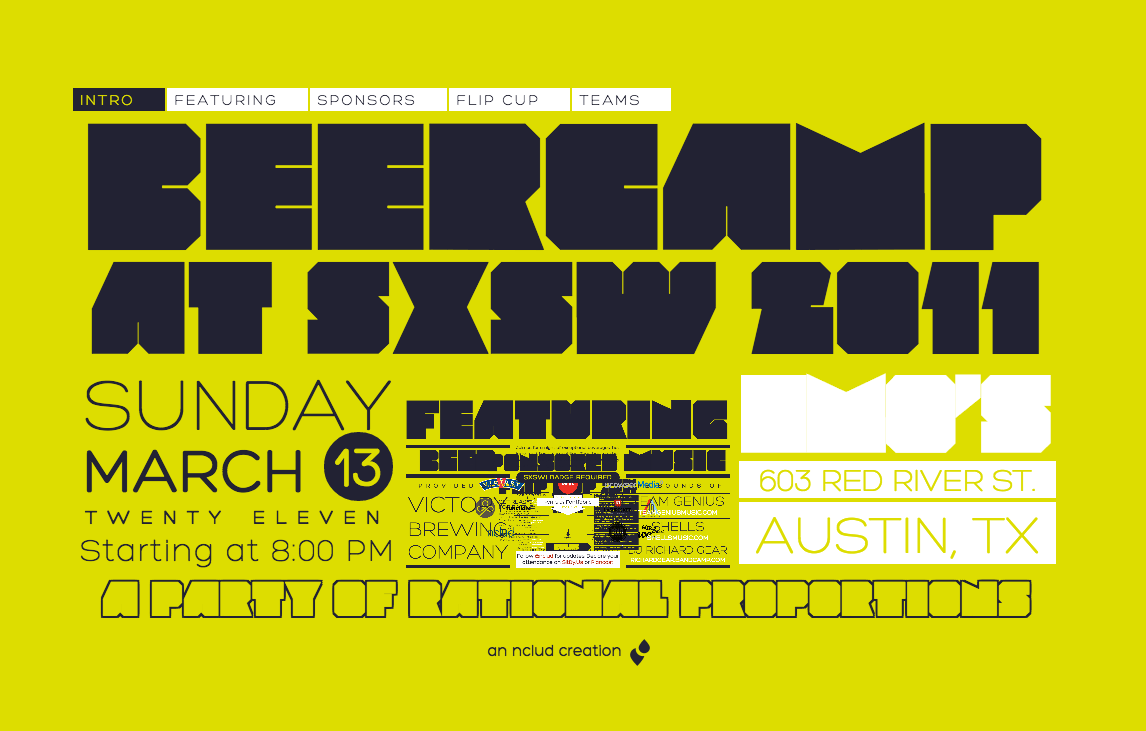
.net magazine: Create a zoomable user interface with CSS transforms
How I made 2011.beercamp.com. Original source: ZUI Site Riot. 2011.
Featured elsewhere
Favorites
- Sorry I Murdered Everyone, But I’m An Introvert
- Jonathan Harris - Beyond Flash
- Brian Moriarty - The Secret of Psalm 46
- fat - What Is Open Source & Why Do I Feel So Guilty?
- 99% Invisible - Why city flags may be the worst-designed thing you've never noticed
- Wilson Miner - When We Build
Web presence
Contact
Please use GitHub issues for support for Masonry, Isotope, Flickity, or my other projects. Sorry, but I am not available for personal support.